💜오늘의 과제💜
Fetch 이용하여
Feed 만들기

나?
코알못
Draftbit Intro 강의도 따라가기 쉽지 않다.
Part 1,2까지는 무난히 넘어갔는데
3에서 fetch 하니까..멘붕
2021년 강의라 그런가?
왜 다른 DB에서 가져오는 거 쓰시는데요...
DB도 모르는 1인은 웁니다.
결론은
draftbit에서 제공하는 무료 DB를 사용해서 테스트해보면 된다.
나중에 발견한.. 참고용 draft document :https://docs.draftbit.com/docs/example-data-service
Draftbit Database: https://example-data.draftbit.com/

처음에는 images 단어만 찾다가 못찾아서
videos로 만들었으나 (이것도 문제없이 됨)
다시보니 /restaurant_photos가 있었음!@~!@~!~!~!
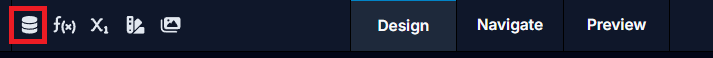
상단 fetch 누르고

Rest API 선택

API Basics 정보 입력
Name은 하고 싶은대로,
Development URL은 Draftbit Database주소 넣고 (맨 끝에 커서는 지우기!)
Save Service버튼 누르기.


Endpoint 추가하기
Step 1 - Name입력, Method GET으로 하기 (데이터 가져올거니까)

Step 2 - Object 입력, Role은 Get many로 설정

Step 3 - Path명 정의
모든 이름 다 sample명 그대로 적었다.

Step 4 패스
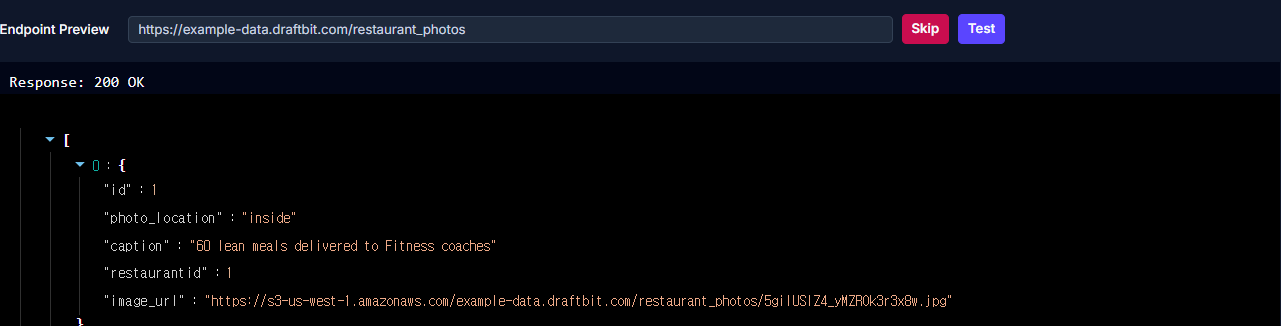
Step 5 에서 Test 해보기

내용이 너무 많나보다..


Save 누르면, Endpoint 추가되어있음.
다음은 영상 설명대로 components 구성 만들고

Fetch 눌러서, 방금 만들 것으로 지정해주고

List에서 Data setup Top-level response로 설정해주면,
제작했던 View가 여러개 생김.


Image에서 설정 변경


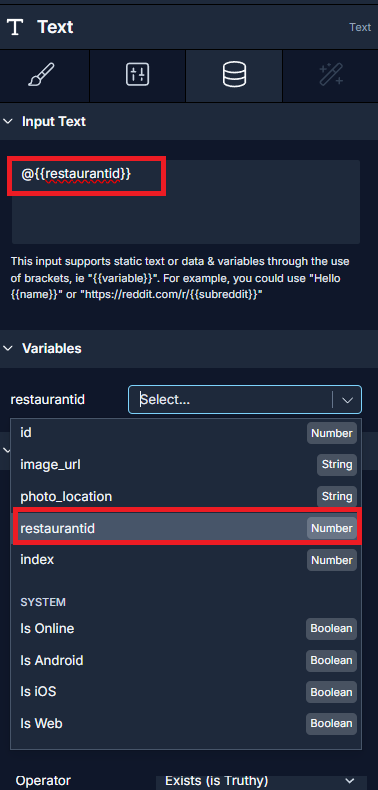
TEXT
영상은 User name 쓰라고 했으나,
이 DB에는 username이 없으니까
restaurantid로 대체