💜오늘의 과제 💜
헤더에
배경색, 그림자, 고정
적용하기
수정 전 -> 수정 후


화면을 내리면 헤더가 따라온다.

'스킨 편집' 에서
'html편집' 들어가기

'CSS' 클릭

키보드 단축키 'Ctrl + F' 눌러 검색창 켜키.
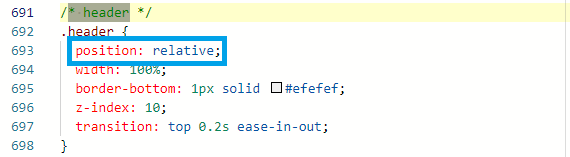
검색창에 '* header'를 검색.

1. 헤더 고정하기
header 'position'을 'relative'가 아닌
'fixed'로 수정하기.


잘 적용되었는지 미리보기 진행.
나는 글이 몇 개 없어서
홈에서는 확인불가했고,
미리보기 화면을
'홈' -> '글'로 바꿔서 확인하였다.


잘 적용 된 것 같은데,

따라오는 기본 선이 마음에 안들고,
배경도 흰 색으로 하고 싶음.
2. 배경색 변경 및 선 제거
이럴 땐
background: white로,
border-bottom: none 으로 수정.
만약 선 색만 변경하고 싶다면??
마우스를 가져다 대면 색상표가 나온다.
거기서 선택하기.

그리고,
선 색상표에 마우스를 가져다대면
mdn web docs 링크가 연결되어있다.

이곳에서 원하는 스타일을 찾아
복사 붙여넣기
혹은 살짝 수정을 하면 되겠다.
3. 하단 그림자 삽입
그림자는 box-shadow

box-shadow: 0px 0px 15px 1px #색상
처음 두 개px는 그림자 위치 지정
음수 입력 시 그림자는 내부에 생김.
세번째 px는 블러 처리 정도
네번째 px는 그림자 크기
추가적으로
그라데이션으로 하시려면
이곳에서 색상을 참고하세요.
https://uigradients.com/#Almost


4. 본문 내리기
헤더를 고정하면
하단 글에서 가려지는 부분이 있는데
본문 상단을 늘려주면 된다.
이 방법은
....
어떻게 했는지..
다음에 다시 알아보겠다.